라이프 고군분투기
스파르타 웹개발 종합반 5주차 본문
2023.01.27 - [스파르타코딩클럽] - 스파르타 웹개발 종합반 4주 차
[5주 차 수업 목표]
- Flask 프레임 워크를 활용해서 API를 만들 수 있다.
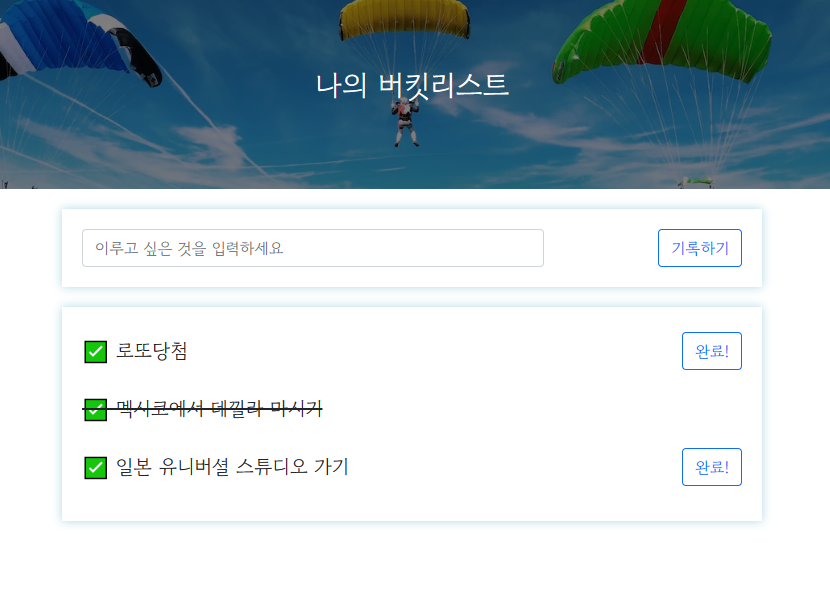
- '버킷리스트'를 완성한다.
- EC2에 내 프로젝트를 올리고, 자랑한다!
5주 차는 지금까지 배웠던 것들을 한번 복습하고 마지막으로 배포까지 하는 과정이다. 배포를 위해 세팅을 해두어야 할 것이 많다.
1. 버킷리스트 만들기
1.-1 flask 폴더 만들기
- static, templates 폴더
- app.py, index_html(template 폴더 안에 준비)
- 패키지 설치 :flask, pymongo, dnspython (나는 보안 문제로 자꾸 오류가 나 certifi를 추가 설치했다.)
1.-2MongoDB Atlas 띄워두기 (데이터가 잘 저장되는지 확인 필요)
1.-3 POST 기록하기 기능 추가
- 요청정보 : url = /bucket, 요청방식 = post
- 클라 → 서버 : bucket (작성된 내용) + 번호 만들어서 저장(추후 완료 업데이트 가능하게 하려고)
- 서버 → 클라 : '기록완료!' 메시지 보내기
- 서버부터 만들기
- bucket 정보를 받아서 저장 + 번호와 완료여부 추가
@app.route("/bucket", methods=["POST"])
def bucket_post():
bucket_receive = request.form["bucket_give"]
count = db.bucket.find({},{'_id':False}).count() # ->버킷에 번호 넣어주기
num = count + 1
doc = {
'num':num,
'bucket': bucket_receive,
'done':0
} # -> 'done'은 완료여부다
db.bucket.insert_one(doc)
return jsonify({'msg':'등록 완료!'})
- 클라이언트 만들기 : bucket 정보를 보내주면 된다.
function save_bucket(){
let bucket = $('#bucket').val()
$.ajax({
type: "POST",
url: "/bucket",
data: {bucket_give:bucket},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
1.-4 GET 보여주기 기능 추가
- 요청 정보 : URL= /bucket , 요청 방식 = GET
- 클라(ajax) → 서버(flask) : (없음)
- 서버(flask) → 클라(ajax) : 전체 버킷리스트를 보여주기
- 서버부터 만들기
- 받을 것 없이 buckets에 주문정보를 담아서 내려주기만 하면 된다.
@app.route("/bucket", methods=["GET"])
def bucket_get():
buckets_list = list(db.bucket.find({},{'_id':False}))
return jsonify({'buckets':buckets_list})
- 클라이언트 만들기 : 응답받아 For문으로 붙여준다.
function show_bucket(){
$('#bucket-list').empty()
$.ajax({
type: "GET",
url: "/bucket",
data: {},
success: function (response) {
let rows = response['buckets']
for (let i = 0; i < rows.length; i++) {
let bucket = rows[i]['bucket']
let num = rows[i]['num']
let done = rows[i]['done']
let temp_html = ``
if (done == 0) {
temp_html = `<li>
<h2>✅ ${bucket}</h2>
<button onclick="done_bucket(${num})" type="button" class="btn btn-outline-primary">완료!</
</li>`
} else {
temp_html = `<li>
<h2 class="done">✅ ${bucket}</h2>
</li>`
}
$('#bucket-list').append(temp_html)
}
}
});
}
1.-5 POST 완료하기 기능
- 요청정보 : url = /bucket/done, 요청방식 = post
- 클라 → 서버 : num(버킷넘버)
- 서버 → 클라 : '버킷 완료!' 메시지 보내기
- 서버부터 만들기
- 버킷 번호 받아서 업데이트하면 된다.
- num_receive는 문자열로 들어오기 때문에 숫자로 바꿔주어야 한다.
@app.route("/bucket/done", methods=["POST"])
def bucket_done():
num_receive = request.form["num_give"]
db.bucket.update_one({'num': int(num_receive)}, {'$set': {'done': 1}}) #int가 정수로 받아주는 함수다.
return jsonify({'msg': '버킷 완료!'})
- 클라이언트 만들기 : 버킷 넘버를 보여준다. 넘버는 HMTL이 만들어질 때 적힌다.
function done_bucket(num){
$.ajax({
type: "POST",
url: "/bucket/done",
data: {'num_give':num},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}

2. 프로젝트 서버에 올리기
2.-1 AWS EC2 서버를 구매한다.
무료기간은 1년이며 생각 없이 방치해 두다가 요금 폭탄을 받았다는 괴담을 심심찮게 들을 수 있기 때문에 조만간 나도 아예 종료해 둘 예정이다. OS는 리눅스이다. 리눅스는 명령어로 바로 접근이 가능하며, window사용자는 git bash라는 프로그램을 설치하여 명령어를 실행할 수 있다. 간단한 명령어는 아래와 같다.
[가장 많이 쓰는 몇 가지 명령어]
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올 때는 exit으로 나옴)
2.-2 서버 세팅 하기
구매한 서버를 사용하기 편리하도록 아래 3가지 세팅을 진행했다.
# python3 -> python
# pip3 -> pip
# port forwarding
Git bash 나 맥의 터미널을 종료하면(SSH 접속을 끊으면) 서버가 돌아가지 않는다. 그래서 원격접속을 종료하더라도 서버가 계속 돌아가게 만들어두어야 한다.
# 아래의 명령어로 실행하면 된다
nohup python app.py &
이후 filezilla를 이용해서 서버에 파일을 올려본다. filezilla는 FTP 프로그램으로 서버와 현재 컴퓨터 간에 파일 송수신 역할을 한다. filezilla 사용법은 아래 사이트를 참조해 보자.
파일질라 filezilla 다운로드 및 사용법 소개 : 네이버 블로그 (naver.com)
파일질라 filezilla 다운로드 및 사용법 소개
웹호스팅이나 이미지호스팅, 홈페이지 제작, 프로그래밍 등을 할 때 파일 전송을 해야 할 때가 많은데요. ...
blog.naver.com
2.-3 Flask 서버를 실행해 보기
- filezilla 에 만들어둔 팬명록 완성본을 올린다.
- pip로 패키지를 설치해야 한다. flask/pymongo/dnspython 를 명령어로 설치한다.
- AWS에서 5000포트를 열어준다.
- 80포트: HTTP 접속을 위한 기본포트
- 5000포트: flask 기본포트
2.-4 도메인 연결하기 : 가비아에서 도메인을 구매해 IP 주소를 등록하여 도메인을 연결한다.
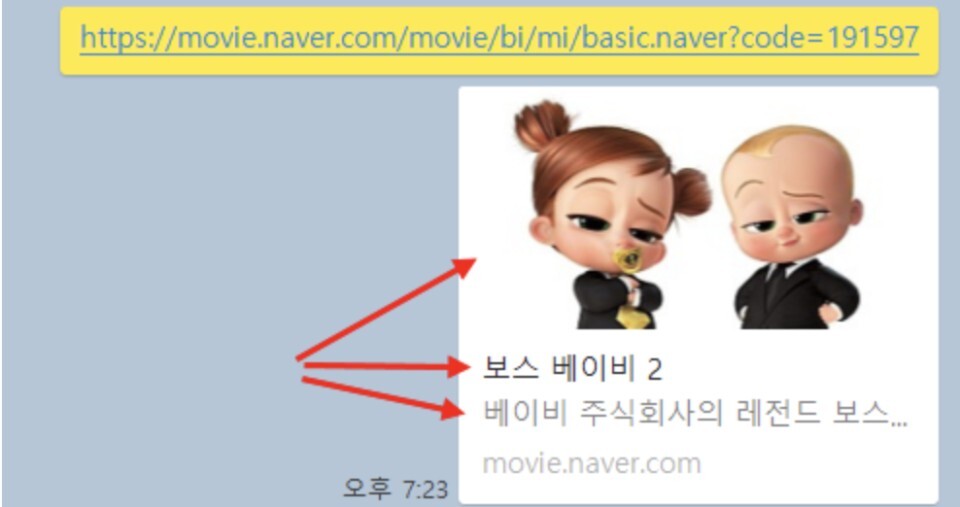
2.-5 Og 태그 만들기

위의 사진과 같은 걸 og 태그라 한다. Og 태그를 만드는 방법은 static 폴더 아래 이미지 파일을 넣고 프로젝트 HTML의 <head> 사이에 아래 내용을 작성하면 된다.
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="이미지URL" />
이렇게 5주 차의 웹개발 종합반 수강이 끝이 났다. 이 포스팅을 작성하면서도 다시 알게 된 개념들이 있었다. 몇 개의 미니 프로젝트를 기획하고 실행해 보면서 잊어버리지 않게 꾸준히 공부해야겠다는 생각이 든다.
'웹개발 종합반' 카테고리의 다른 글
| 스파르타 웹개발 종합반 4주차 (0) | 2023.01.27 |
|---|---|
| 스파르타 웹개발 종합반 3주차 (0) | 2023.01.26 |
| 스파르타 웹개발 종합반 2주차 (0) | 2023.01.26 |
| 스파르타 웹개발 종합반 1주차 (0) | 2023.01.22 |