라이프 고군분투기
스파르타 웹개발 종합반 1주차 본문
스파르타 웹개발 종합반 코스를 수강했다. 수강할 당시에는 진도를 따라가기 급급해서 일지를 작성하지 못했는데, 완강을 하고 나니 복습 겸 내가 만들어왔던 것을 정리해봐야겠다는 필요가 느껴졌다. 영상을 보고나서 다시 혼자서 해보려고 하니 막막하기도 했고. (뒤돌아서면 까먹어서 복습을 안하면 정말 배운게 소용없을 것 같다는 두려움이 엄습했다.)
각 주차별로 수업 목표에 맞게 후기를 작성해보려고 한다.
스파르타 웹개발 종합반 코스는 크게 5주차로 구성되어 있고, 아래와 같은 순서로 진행된다.
웹개발 '종합반'인 만큼, 큰틀을 개괄적으로 크게 훑어보는 형태라 각 챕터의 깊은 지식을 얻고 싶다면 이 강의를 듣고 추가로 따로 공부를 해야한다.
[스파르타 웹개발 종합반 주차별 수업진도]
- 1주차: HTML, CSS, Javascript
- 2주차: jQuery, Ajax, API
- 3주차: Python, 크롤링, mongoDB
- 4주차: 미니프로젝트1, 미니프로젝트2 (HTML과 Dbmongo 연동)
- 5주차: 미니프로젝트3, AWS
1주차는 웹페이지의 개념과 보여지는 부분, HTML과 CSS를 알아본다. 그리고 Java script 진짜 찔금 건들여만 본다. 수업목표는 아래와 같다.
[1주차 수업 목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
*시작전 세팅 : 스파르타 웹개발 종합반은 Pycham을 이용한다.
1. 서버와 클라이언트의 역할 : 웹의 동작 개념
서버에서 미리 준비해둔 것을 받아서 그려주는 것이 웹페이지의 역할이다. 브라우저는 서버에 요청을 보내고(to API*) 받은 1)HTML 혹은 2)데이터를 그려준다.
1) HTML을 받을 때는 웹페이지의 전체 페이지가 리프레시 된다.
2)데이터만 받을 경우에는 리프레시 없이 JSON형식의 데이터만 가져와 변경되야할 부분에 끼워넣는다.
*API는 서버가 만들어 놓은 창구라고 생각하면 된다. 예를 들면 https://naver.com/ 이 "/" 뒤에 있는 부분이 창구인 것.
2. HTML, CSS의 기초 지식
HTML와 CSS는 웹페이지의 보이는 부분, 화면을 구성한다. HTML은 뼈대, CSS는 꾸미기라고 생각하면 좋다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>기본 구역 나누기</div>
<p>문단 나누기</p>
<ul>
<li> 리스트 </li>
<li> 리스트2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1> 제목. 페이지마다 하나만 있어야 구글 검색이 잘 된다고 한다</h1>
<h2> 소제목. (h3~h6도 있다)</h2>
<hr>
span: 특정 <span style="color:red">글자</span>를 꾸밀 때
<hr>
a : <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img : <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input : <input type="text" />
<hr>
button : <button> 버튼</button>
<hr>
textarea : 보통 짧은 방명록이나 댓글을 입력할 때 textarea 태그를 많이 사용
</body>
</html>
CSS 는 HTML <head> 안에 <style>로 공간을 만들어 사용하거나 아예 폴더를 만들어서 사용할 수도 있다. (다만 폴더를 만들 경우 링크를 <head>에 넣어줘야한다.) CSS 기본 모양은.mystyle{...} 이다.
CSS의 기본 코드들을 알아보자
- 배경관련: background-color / background-image / background-size
- 사이즈: width / height
- 폰트: font-size / font-weight / font-family / color
- 간격: margin / padding
2-1. 폰트와 부트스트랩
CSS를 좀 더 고급지게 만들기 위해 구글 폰트와 부트 스트랩을 사용할 수 있다.
구글 웹폰트 : https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
부트스트랩 : https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
2-2. 꿀팁
- 이모티콘 모음
https://kr.piliapp.com/facebook-symbols/
페이스 북 기호 : 웃는 기호, 이모티콘 기호, 이모티콘과 코드 목록
× 이모지 - 이모티콘 혹은 웃는 얼굴이라고도 불립니다. iOS와 Android는 기본적으로 845개의 이모티콘을 지원하고 있으며, 페이스북은 하트/사랑 기호, 별, 부호 및 동물 모양을 포함한 절반을 지원
kr.piliapp.com
- 모바일처리 간단하게 할 때에는 가로길이를 500px 로 맞춰주면 된다.
width: 95%;
max-width: 500px;
3. Java Script 맛보기
Java Script : 브라우저가 알아들을 수 있는 프로그래밍 언어 중 하나. <head> 안에 <script> 로 공간을 만들어 작성한다.
[기초 문법]
console.log(변수) : 콘솔 창에 값 출력
// 변수 선언
let num = 20
num = 'Bob'
// 리스트 & 딕셔너리 : 조합으로 많이 씀
// 리스트 : 순서를 지켜서 가지고 있는 형태
let b_list = [1,2,'hey',3]
b_list[1] // 2 를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
// 리스트의 길이 구하기
b_list.length
//딕셔너리 : key-value 값의 묶음
let b_dict = {'name':'Bob','age':21}
b_dict['name'] // 'Bob'을 출력
// 딕셔너리에 키:밸류 넣기
b_dict['height'] = 180
//함수
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
//조건문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25)
//반복문
for (let i = 0; i < 변수.length; i++) {
console.log(i);
}
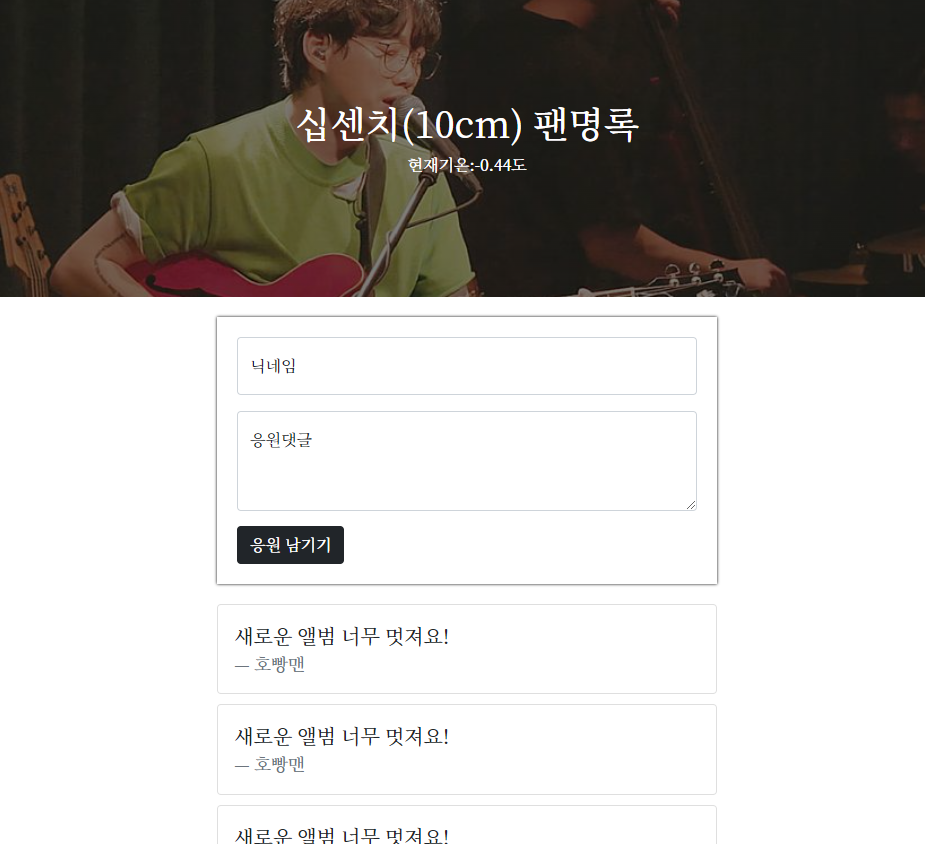
+ 1주차 숙제 : 팬명록 만들기 (현재 기온을 나타내는 부분은 이후 주차에서 추가한 것이다.)
- 화면 어둡게 하기 : linear-gradient 사용
- 제목 배너 위치 CSS
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
- 응원 남기기와 방명록 부분은 모두 부트스트랩 사용

'웹개발 종합반' 카테고리의 다른 글
| 스파르타 웹개발 종합반 5주차 (0) | 2023.01.27 |
|---|---|
| 스파르타 웹개발 종합반 4주차 (0) | 2023.01.27 |
| 스파르타 웹개발 종합반 3주차 (0) | 2023.01.26 |
| 스파르타 웹개발 종합반 2주차 (0) | 2023.01.26 |