라이프 고군분투기
스파르타 웹개발 종합반 2주차 본문
스파르타 코딩클럽 웹개발 종합반 1주차
스파르타 웹개발 종합반 코스를 수강했다. 수강할 당시에는 진도를 따라가기 급급해서 일지를 작성하지 못했는데, 완강을 하고 나니 복습 겸 내가 만들어왔던 것을 정리해봐야겠다는 필요가 느
workload33.tistory.com
1주 차에서 만든 HTML을 받았다고 가정하고 다음 단계로 넘어가자. 2주 차에서는 Javascript로 다시 서버에 데이터를 요청하고 받는 방법을 배운다. 이를 위해 jQuery, Ajax를 이용하는 방법도 알아본다.
[2주 차 수업 목표]
- Javascript 문법에 익숙해진다.
- jQuery로 간단한 HTML을 조작할 수 있다.
- Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
1. Javascript 복습
[홀짝 판별 onclick 함수 만들기]
1. 홀짝을 판단하는 방법 : 2를 나눈 나머지가 0인지 1 인지로 구별
2. 변수 정의 : 1부터 시작하고 계속해서 숫자를 count 할 예정
3. 함수에 조건문 삽입 : 1번에서 세운 기준에 따라 조건문 만들기
4. 변수 +1 해준 후 반복
<script>
let count = 1;
function hey() {
if (count % 2 == 0) {
alert('짝수');
} else {
alert('홀수');
}
count += 1;
}
</script>2. JQuery
JQuery란, Javascript의 라이브러리라고 생각하면 된다. 미리 작성해 두어 더 짧고 간단하게 쓸 수 있다. 미리 짜둔 Javascript를 가져와 사용하는 것이기 때문에 임포트 과정이 필요하다.
JQuery를 이용하면
document.getElementById("element"). style.display = "none"; 와 같은 java script를
$('#element'). hide(); 와 같은 JQuery 형태로 직관적이게 쓸 수 있다.
3. Ajax
Ajax란 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자이다. 동기방식과 비동기 방식이라는 말이 어렵지만, 간단히 말해서 전체페이지를 새로 고치지 않아도 페이지의 일부만 데이터를 로드하는 방식이라고 보면 된다. (앞서 1주 차에서 서버에서 데이터만 받아오는 경우를 생각해 보자) 즉 Ajax는 통신의 한 방식이다. 페이지 전체를 새로고침하지 않고 필요한 데이터를 Json이나 XML 형태로 받는다. 그렇기 때문에 시간과 자원을 절약할 수 있다. 본 강의에서는 모든 데이터를 Json의 형태로 받는다.
Ajax는 jQuery를 임포트 한 페이지에서만 동작이 가능하다. (http://google.com/ 에서는 jQuery가 임포트 되어 있지 않아 Ajax를 사용하고자 하면 에러가 뜬다.)
[Ajax의 기본 골격]
$.ajax({
type: "GET",
url: "url 입력",
data: {},
success: funtion(response){
console.lod(response)
}
)
골격을 하나하나 뜯어보면,
1. type에서 클라이언트가 서버에 요청하는 타입을 명시한다. 타입은 POST와 GET, 두 가지가 있다.
- GET : 통상적으로 데이터 조회를 요청할 때 사용. 영화목록을 조회하는 경우를 예시로 볼 수 있다.
- POST : 통상적으로 데이터를 생성, 변경, 삭제 요청할 때 사용. 회원가입이나 탈퇴, 비밀번호 수정 등을 예시로 볼 수 있다.
2주 차에서는 GET 방식만 배우고, POST는 4주 차에 나온다.
2. url은 요청할 url이다.
3. data는 요청하면서 함께 줄 데이터인데, GET에서는 조회(read) 만하니(생성, 변경, 삭제될 데이터가 없음) 비워두면 된다.
예시)
GET 요청은 클라이언트가 서버로부터 url 뒤에 (? 이하 부분) 정보를 붙여 가져간다.
* https://movie.naver.com/movie/bi/mi/basic.naver?code=74977
이러한 url이 있을 때,? 앞부분은 서버주소이고 ? 이후가 전달할 데이터가 작성되는 부분이다. 여기서는 영화 코드 번호가 나왔다.
POST 요청은 클라이언트가 서버로부터 data: {}에 넣은 데이터를 가져간다.
4. success는 요청이 성공할 경우 response 값에 서버의 결과 값을 담아서 함수를 실행한다.
+2주 차 숙제
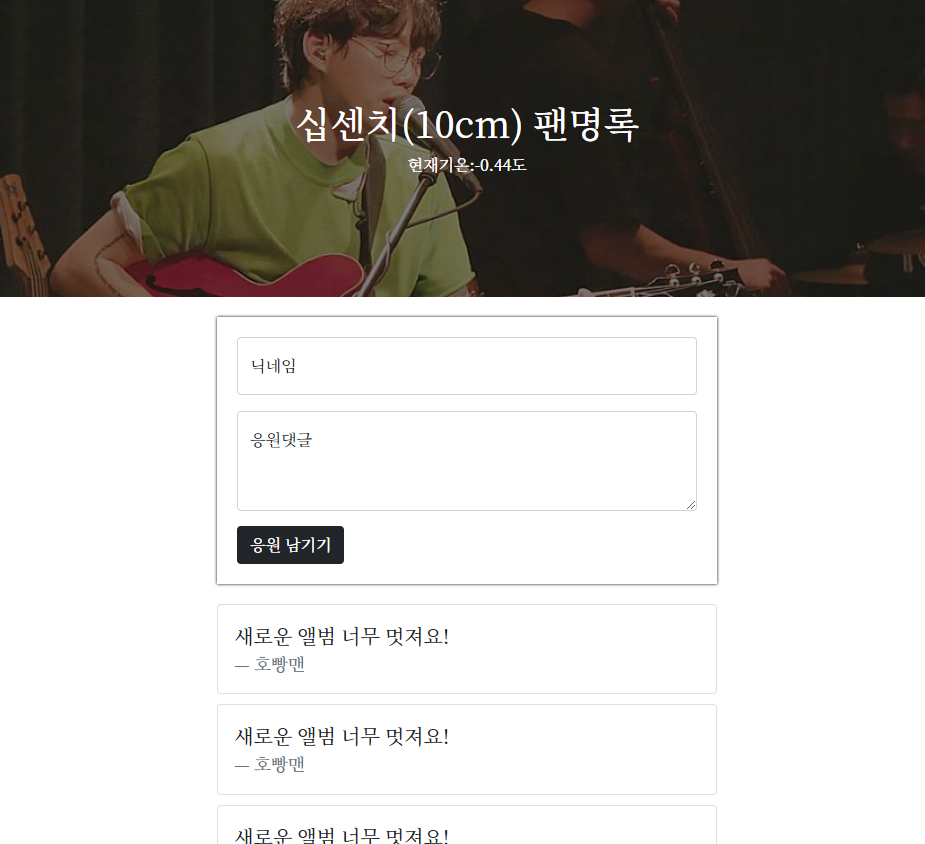
2주차 숙제가 사실 1주 차에 만든 팬명록에 날씨 API를 가져와 넣어주는 것이었다. 그래서 1주 차와 캡쳐본이 똑같다. 이번 화면에서는 현재 기온에 집중하면서 봐주시길!

'웹개발 종합반' 카테고리의 다른 글
| 스파르타 웹개발 종합반 5주차 (0) | 2023.01.27 |
|---|---|
| 스파르타 웹개발 종합반 4주차 (0) | 2023.01.27 |
| 스파르타 웹개발 종합반 3주차 (0) | 2023.01.26 |
| 스파르타 웹개발 종합반 1주차 (0) | 2023.01.22 |